|
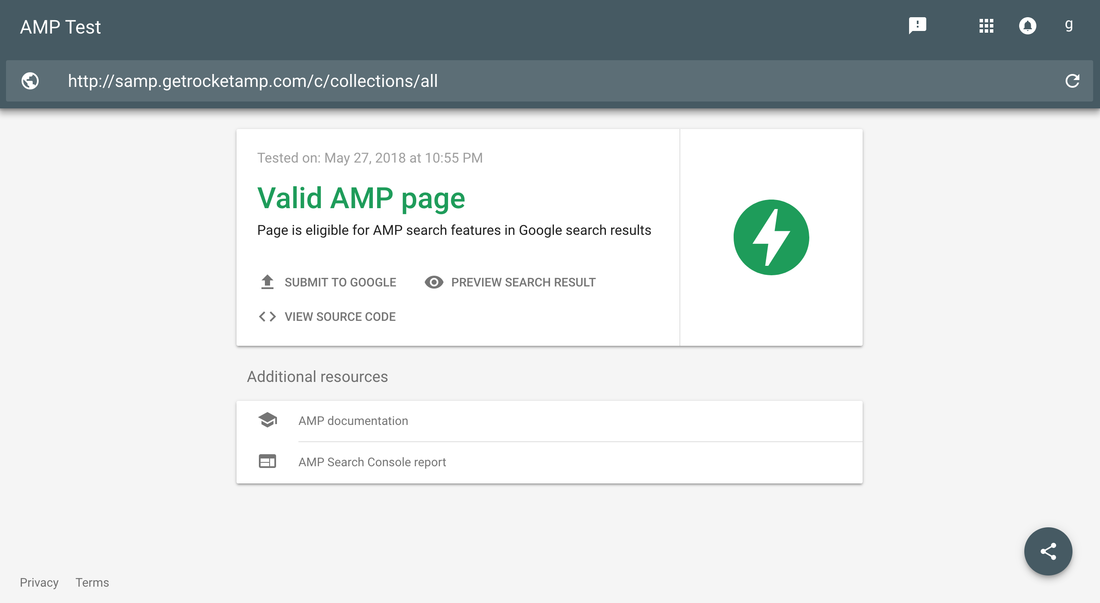
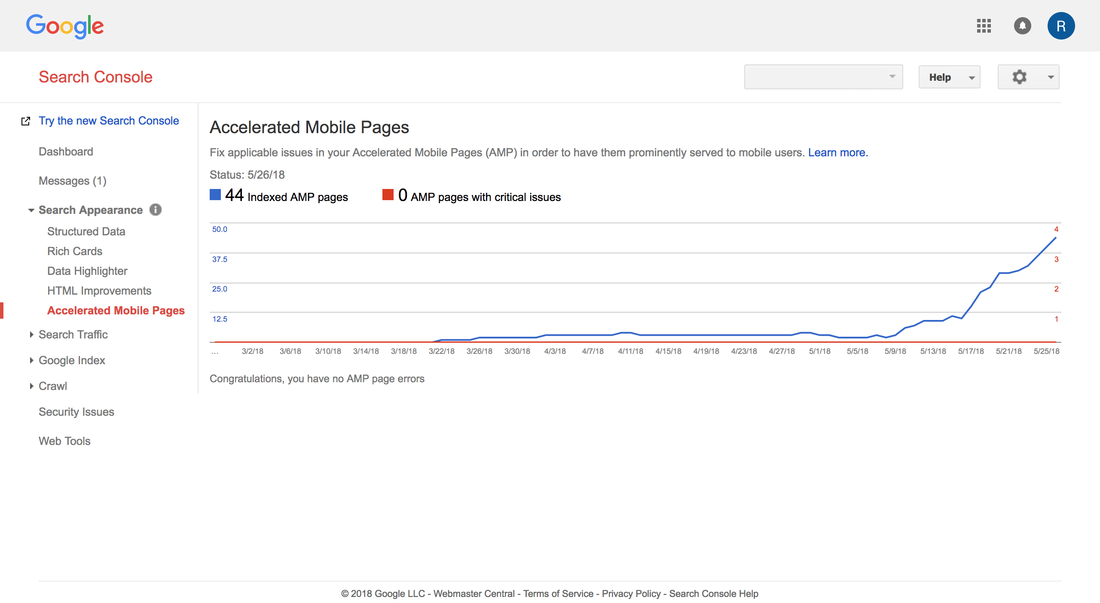
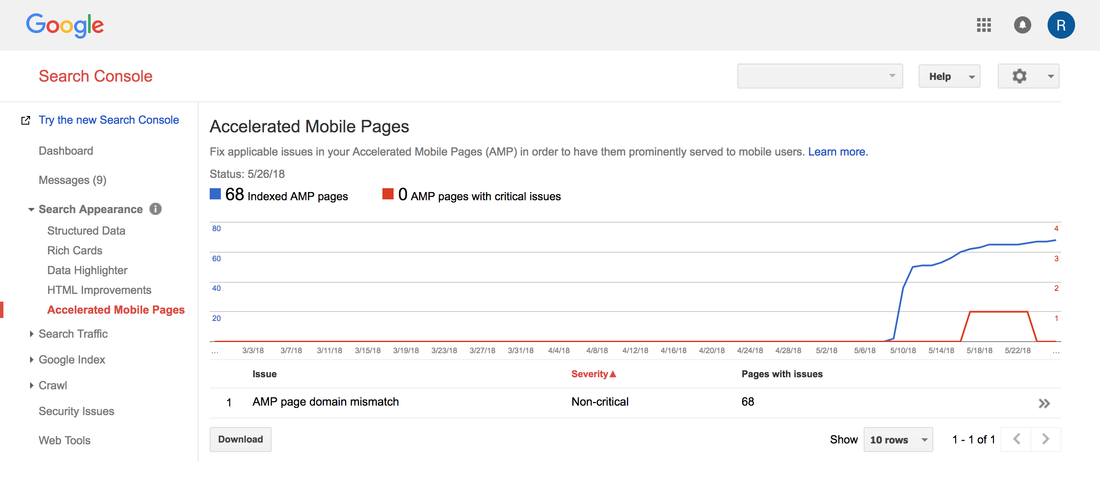
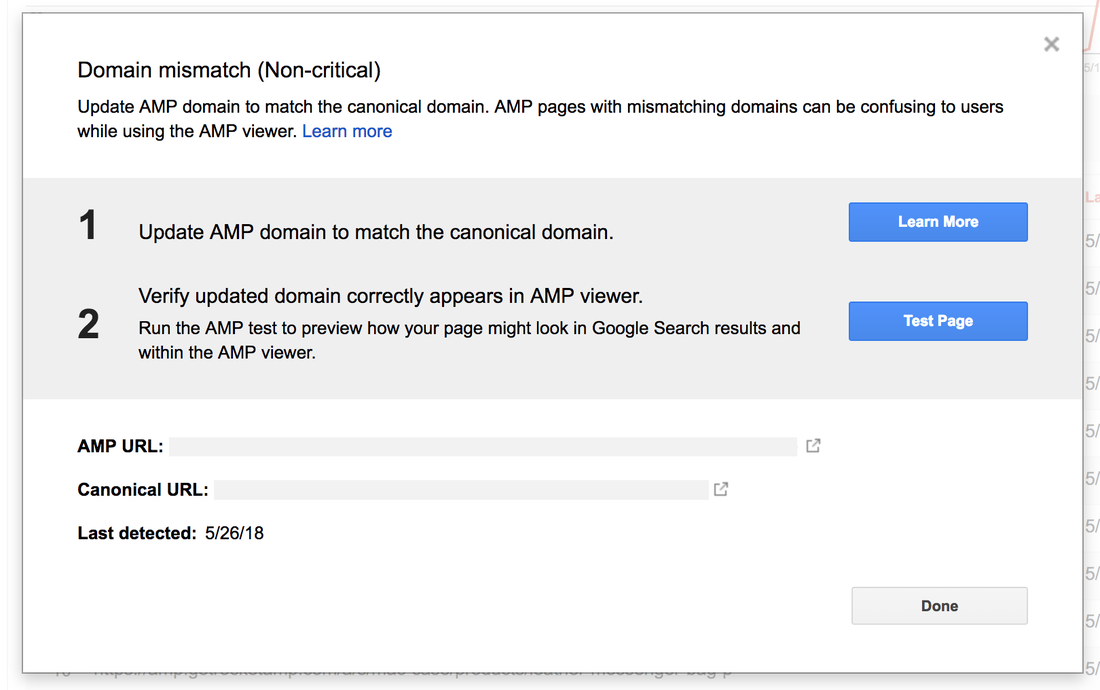
What is AMP validation and why it's important Making sure your website is valid (or, correctly coded) is imperative to making sure that your customers see exactly what you intended. If a customer comes to your store and sees that parts, or even all of it is broken, they may end up confused, losing trust in your brand and leaving before they've even had the chance to make a purchase. As an example, imagine going to YouTube, but none of the videos load - it would be a very frustrating experience. While most of the time the desktop version theme on your store is perfectly valid, it’s not obvious that your AMP pages are valid too. Since AMP pages are actually separate pages from your mobile site, the validity doesn’t carry over. Therefore it can be easy to assume that your AMP pages are running just fine - even if they aren’t. In fact, incorrectly built, or invalid AMP pages, won’t appear in Google search results or carousels. Luckily, there is a tool to make sure you can tell that your pages are correctly built - it’s called the AMP validator. Using it is pretty simple too! How to check your AMP pages To check your site and make sure it’s valid AMP code, all you have to do is copy the URL of your AMP page (not just your mobile page) and paste it into the validator at the link below. Your AMP page will usually start with amp such as ‘amp.yourdomain.com/’. You can easily grab it by searching for your site on a mobile device and copying the URL. https://search.google.com/test/amp As an example, here is a page from our test store: http://samp.getrocketamp.com/c/collections/all When we add it to the validator, we can see that it passes the AMP validation. That’s all there is to it! If you’re on Shopify and you’re looking for an AMP solution to make your store load immediately (and is fully valid AMP), check out RocketAmp for Shopify! Much of the time as a business owner the focus is on revenue and expenses, inventory, order fulfillment, and other day to day operations aspects. However, for primarily online stores, a potentially underserved aspect of your business is how healthy your online presence is. Google Search Console (formerly Google Webmaster Tools) is a one stop shop from Google to help measure how performant your website is to the outside world, as well as other useful data and insights to help you manage your site. For this post, we're going to focus on the AMP part of the Search Console. If you're looking for more information on how to get Search Console up and running, check out this article from Moz Once you have everything set up, you'll be able to start monitoring your AMP pages. To see the status of your AMP pages, login to the Search Console, click on "Search Appearance" and then "Accelerated Mobile Pages". Once your AMP pages are set up, it may take a few days for Google to index them and start showing them here, but you’ll be able to see all of the details about your site’s performance and if any pages have errors or need attention. Below is an example of a valid AMP site, you can see that there are no errors, as well as see how quickly Google is indexing the AMP pages. What if I have a problem? Sometimes pages can have errors or warnings that something isn't quite right. Typically Google will send you an email to let you know, but they always report it here, on the Search Console. Some of the common errors and warnings are: AMP pages aren't validating: This means that your AMP site has pages that are incorrect. You will have warnings for each link. For more on AMP page validation, check out our blog post here. Domain Mismatch: This means that content is showing from your site, but delivered from another domain. This can happen when your content is syndicated. It's generally less harmful than it sounds, but makes a great point that users may be slightly confused since they will see a different website at the top of the page (for RocketAmp customers, switching to our Professional plan allows you to use your own domain so this wont happen). You can drill down through these issues to see more details. In the example below, there are 68 non-critical domain mismatch errors, 1 for every indexed AMP page. (Note the errors in red go back to zero after a couple of days - once you fix the errors, Google will re-index the new content and your error count will return to zero as shown at the top of the graph where it shows the current status of "0 AMP pages with critical issues". ) With RocketAmp for Shopify, we're constantly monitoring for any issues that might come up for you, to make sure your AMP site is always running smoothly. When you click on the ">>" you will see more details, specifically which pages have those errors. In this case it will show all 68 errors. You can again select an individual URL (or click the ">>") to learn more about the specific error that the page is having. Once you identify and fix the errors, Google will take a couple of days to re-index the new pages and bring the error count back down to zero, as noted previously)
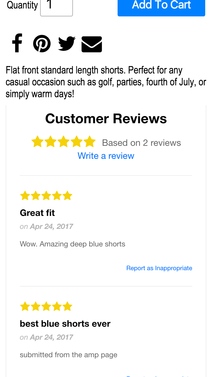
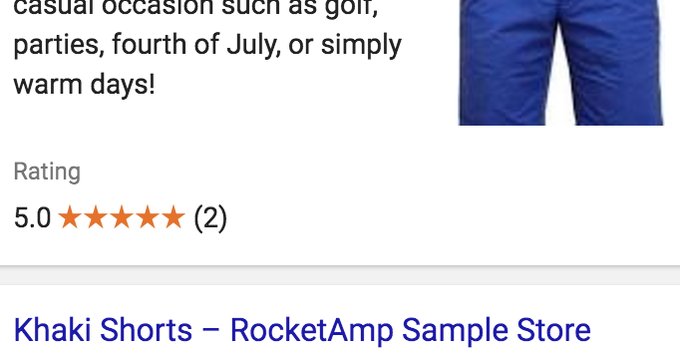
Content Mismatch: This is just a warning to say that on a given page, something shows a bit different than the same page on your main site. This is usually something small such as the number of items shown in a collection page is more (or less) on your AMP or your desktop site. You can find more about the different types of errors that google reports on here. NOTE: Google is rolling out updates to the search console to make it easier to use. Your search console may look a bit ddifferent if you have or have not gotten the new version. Now you're all set to know how healthy your website is (and your AMP pages too) through Google's own Search Console Today we’re excited to announce a bunch of new features for RocketAmp that will keep your mobile pages fast, add more performance, look better, and of course stand out in Google SERPs . Many of them are things that you all have asked for, and a few of them are things that we think you would like. In short, we’ve added 7 (yes, seven!) new features that you can use to make your Accelerated Mobile Pages site more like your non-AMP Shopify pages. Most of these features can be accessed from your dashboard at admin.getrocketamp.com if you're already on professional - and you can now even upgrade to professional with just a couple of clicks as well! Read on to see what we've been building for you!  Better variant support (free!) This is our most requested feature and while initially it was a limitation of AMP - our dev team has been able to take advantage of new cutting edge components to make it work across ALL RocketAmp sites! As a result, you will now have multiple dropdowns to help users narrow down their product choice. Before, users had to sort through one list of various attributes but now they can pick multiple options each with their own dropdown. For example, customers can pick colors separately from sizes and quantity. Product Reviews (paid feature) Social proof is important when it comes to making purchasing decisions - it’s what your customers use to help validate the quality of their purchases. We’re now able to help your customers see this important information with the addition of Product Reviews. Currently this works for Shopify Product Reviews, Feefo reviews, and a handful of other integrations. If you want to know if your specific integration is supported, just email us at [email protected]. These reviews also show up in Google search!  Sticky Banners (free! - requires professional) We noticed many of you have banners at the top of the page to tell users there is Free Shipping or to give them important news. You can now have those banners on your AMP site as well to help increase conversion. Just go to the dashboard, click on premium settings, and add your text and a link (if you have one) to the ‘Top Banner’ section. You can even make this standout by customizing the colors for the banner individually. Google Font support (free!) Previously we supported a dozen or so fonts so that you could have some font customization over how your site looks. We’re proud to now support over 850 fonts from Google Web fonts. You should now have no problem matching the exact font you’re using on your main website or theme.  Two Column Layout (free!) You will now get two column layouts for your collection pages. Many mobile sites user two columns so that users can see more products per page but still have large enough images. This is now activated for all sites by default. Youtube Video Support (free!) Do you have products that use YouTube demonstrations, or do you have YouTube embedded in your blog posts? If so, then this feature is for you. RocketAmp now supports embedded YouTube videos to help show off your products and enhance your blog pages. This is automatically supported as soon as you activate. Similar/Related Products (free!) At the bottom of many product pages we see a Related Products module that helps keep visitors on the site longer and shop for more products that might fit their needs. We want to support your efforts to help customers find new and awesome products so we’ve excited to now include this module by default on your RocketAmp site. Easy Upgrades
Finally, its super easy to upgrade to our professional plan and take advantage of all of our new features! just go to admin.getrocketamp.com, click on Upgrade at the bottom of the page, accept the new terms, and you'll be ready to go with a bunch of great new features as well as more customization options and a custom domain! |
Try RocketAmp today for your Shopify Store and make your site load instantly on mobile.
|
Services |
Company |
|